ポートフォリオなどを作るときに、問い合わせフォームを作ると思います。
問い合わせフォームでは、メールを送る必要がありますよね。その機能のためだけにメールサーバーを契約して、
PHPを書いて、環境構築をするのは面倒です。フロントエンドだけでメールを送ることができるツールを使ってみたので紹介します。
EmailJS
https://www.emailjs.com/
使ってみると、とても便利なのですがドキュメントが英語で、あまり親切でないと感じました。
少し長くなりますが、EmailJSに興味を持ったらぜひ読んでみてください。
インターネットにつながる環境であれば、ローカルの動作確認でもメールが送信できますし、GitHub Pages の環境でも動作しますよ。
送信メール用のGmailのアカウントを一つ用意しておいてください。
1. ユーザー登録
まずはトップ画面からユーザー登録していきます。このときのメールアドレスは、問い合わせフォームで使うものとは違います。このサービスの管理者のIDです。トップページで、「CREATE FREE ACCOUNT」をクリックします。

次の画面でユーザー登録ですね。ここでは送信用のGmailのアカウントではなく、自分のメールアドレス、パスワードを設定してください。特に解説もいらないですが、必要な項目を入力して「Sign Up」をクリックします。

普通ならマイページに遷移しそうなものですが、ログイン画面になります。微妙ですね。
もう一度同じメールアドレスとパスワードを入力して、「Sign In」をクリックします。

2. Gmailアカウントを紐づける
無事にマイページに遷移したら、送信用に準備したGmailのアカウントを紐づけていきます。
EmailJS自体がメールを送るのではなく、JavaScriptを介してGmailの操作を行っています。
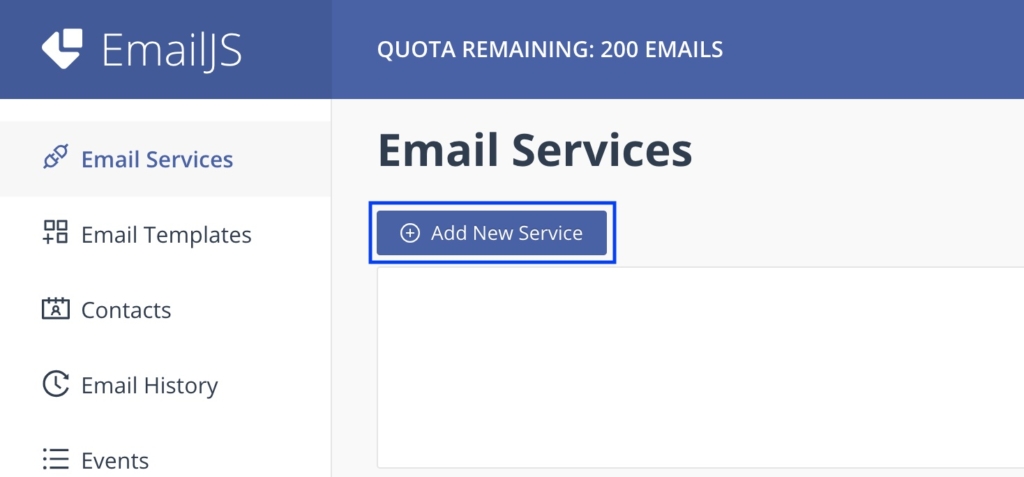
「Email Services」タブの「Add New Service」をクリックします。

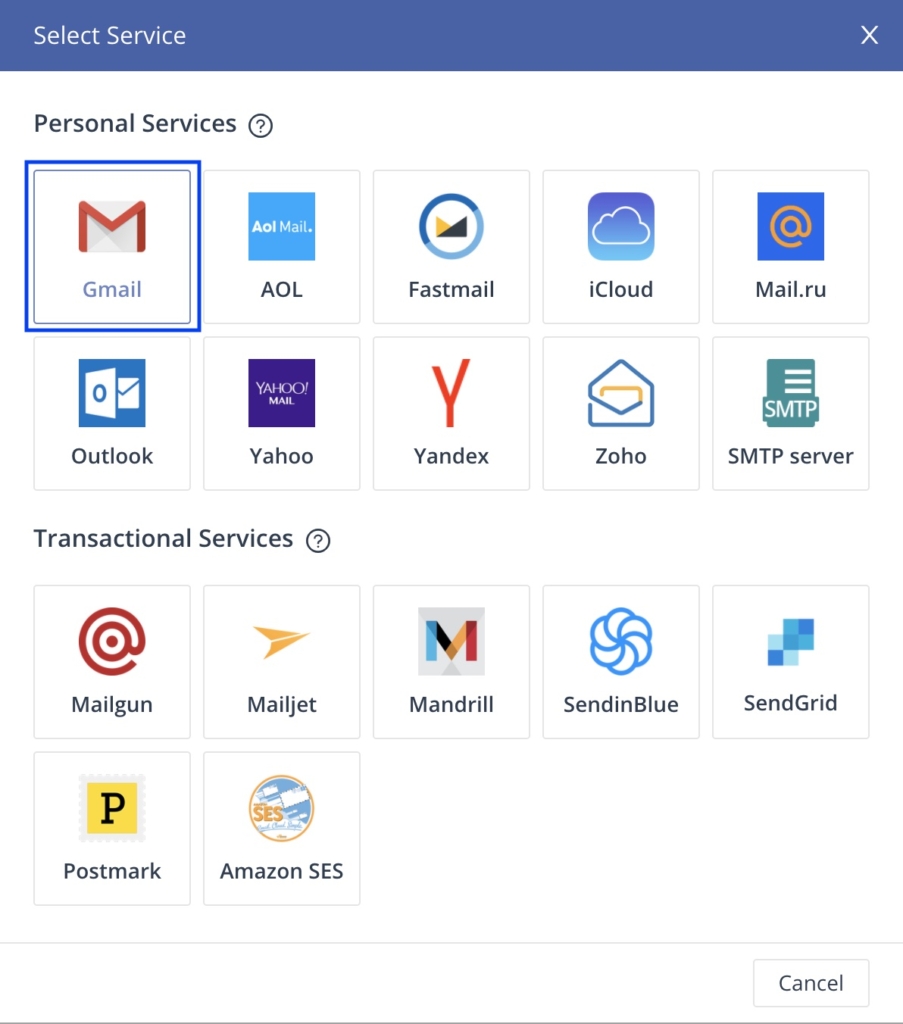
どのメールサービスを使うのかたずねてきます。「Gmail」を選択します。いろいろなメールサービスが使えるのですね。

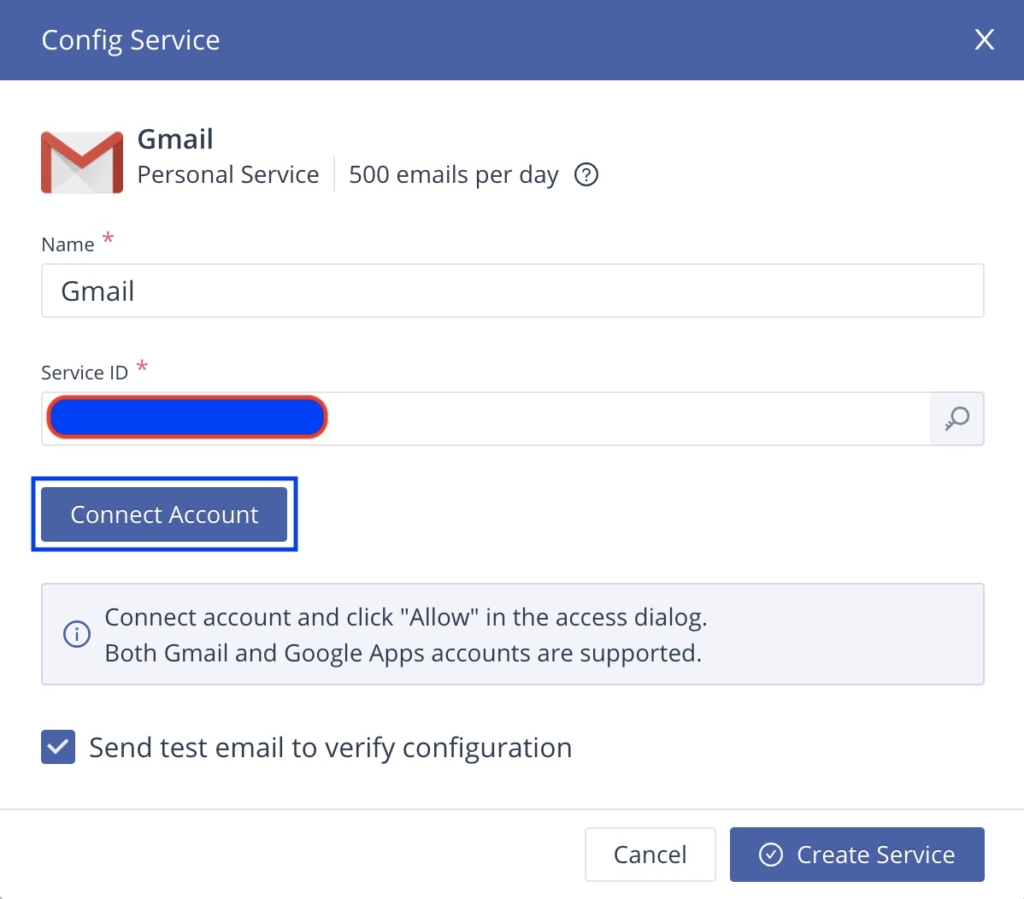
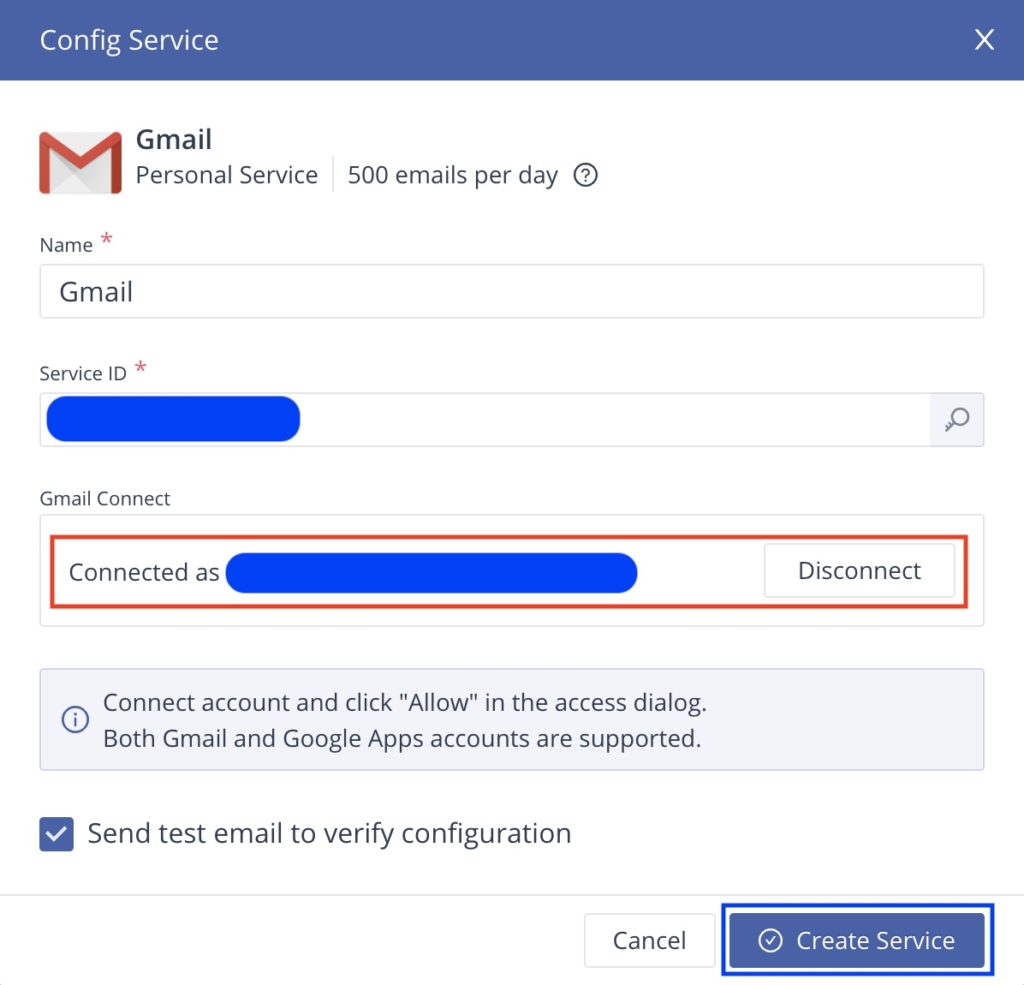
Name と Service ID を入力して「Connect Account」をクリックします。Name と Service ID は元々入力されているので、こだわりがなければそのままでかまいません。Service ID はコードの方で使うので、どこかに控えておいてくださいね。

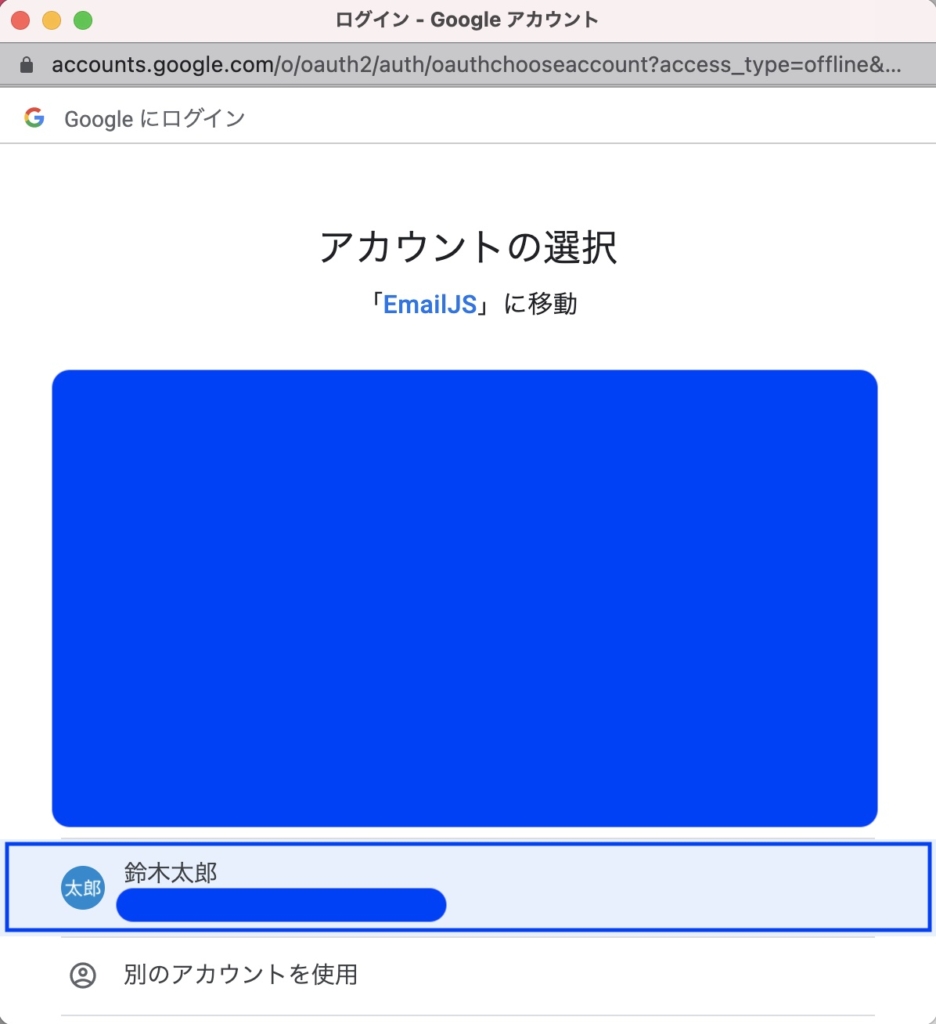
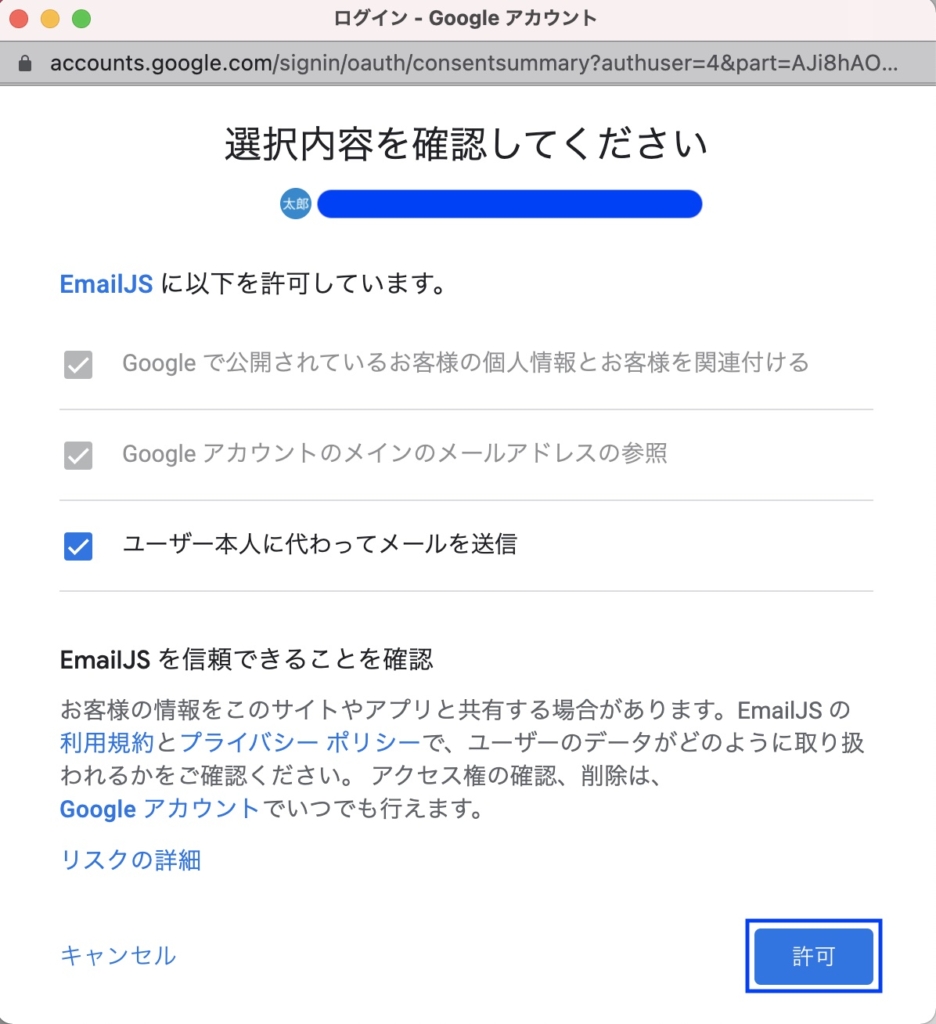
下のようなダイアログが表示されます。GoogleのID と パスワードを入力しなくてもよいのですね。ここで選択するアカウントは、送信用に作成したものです。サービスを信用しないわけではありませんが、自分のアカウントは避けた方が良いと思います。

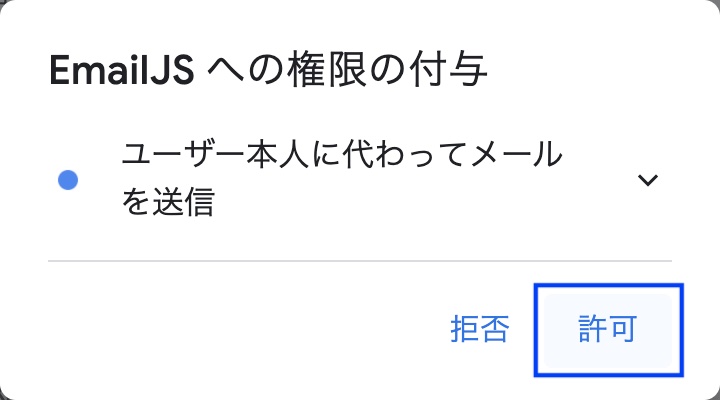
EmailJS がこのアカウントを操作しても良いか聞いてくるので、「許可」をクリックします。
このあたりの連携が非常に分かりやすくていいですね。

本当に信用できるのか再度確認してきます。Googleさん、親切ですね。「許可」をクリックします。

前の画面に戻ってくると、Connected as xxxx と表示されています。これでEmailJS と送信用のGoogleアカウントが紐づけられました。「Create Service」をクリックすると、内容が保存されてトップページに戻ります。

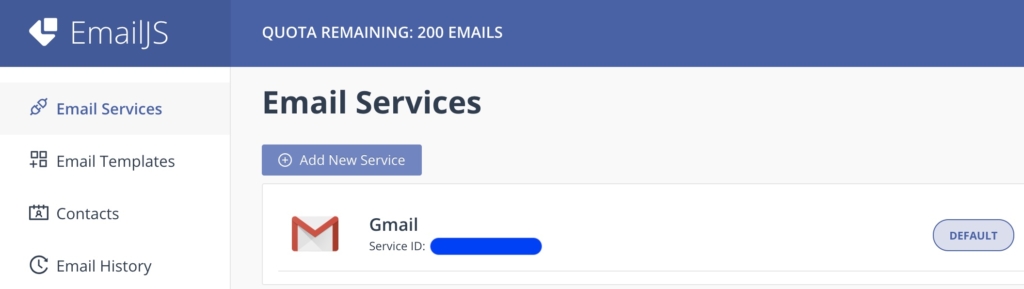
Email Services に送信用のGmailのアカウントが追加されました。

3. メールテンプレートの作成
続いてメールのテンプレートを作っていきます。コードに書かなくても良いので、便利ですよね。書体だったりかなり細かな設定もできるみたいです。
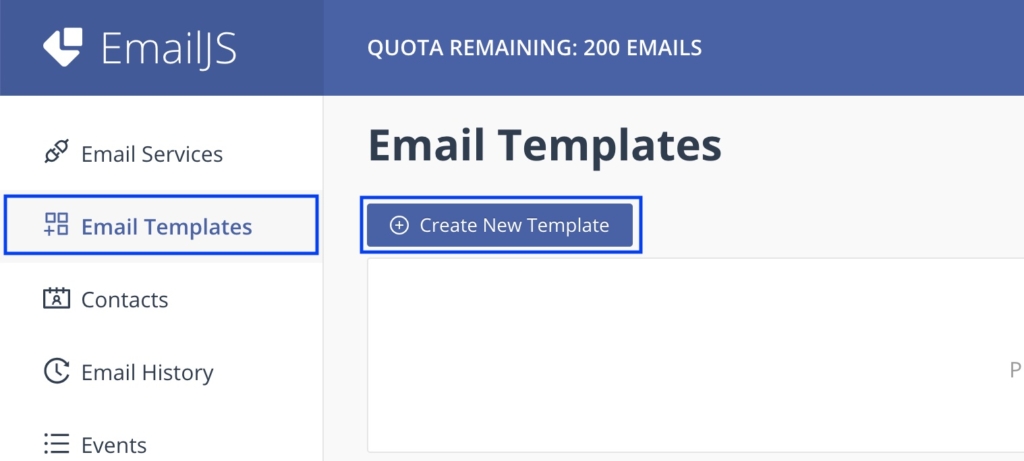
始めに「Email Templates」のタブをクリック、次に「Create New Template」をクリックします。

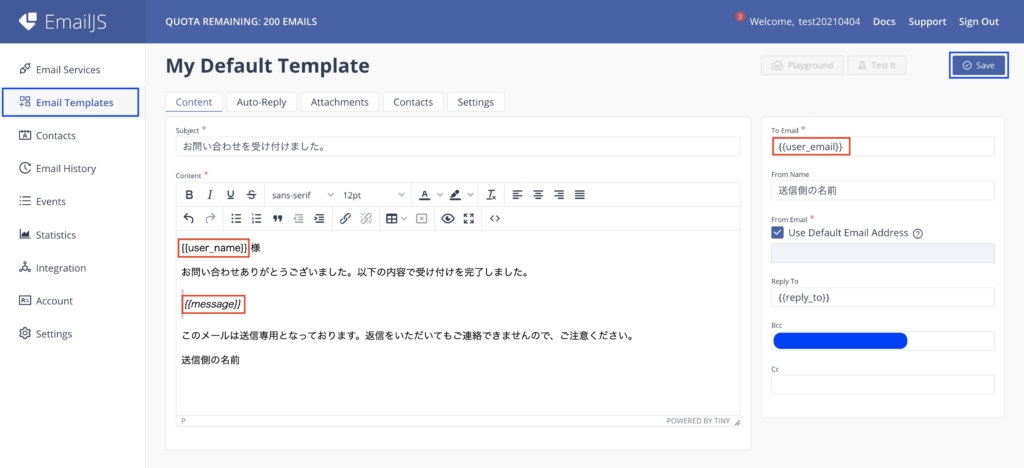
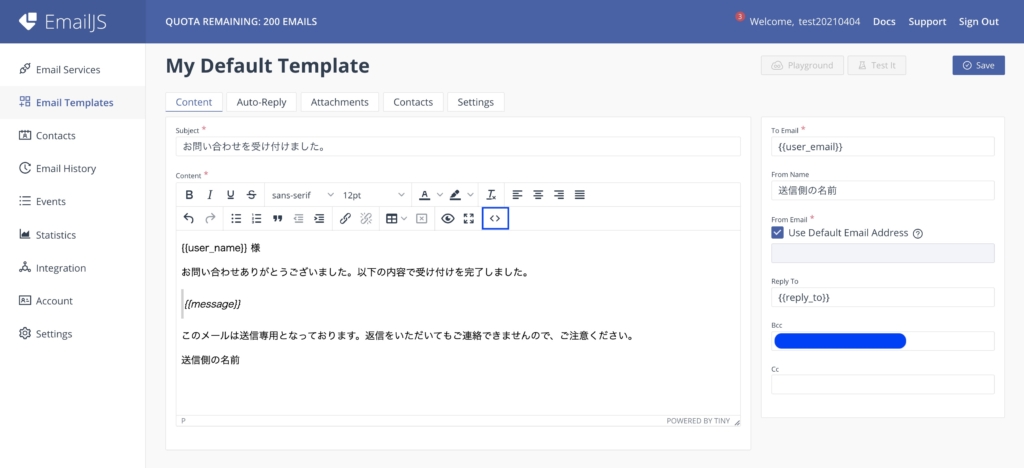
下の様にメールの雛形を作成していきます。赤枠で囲んだ所は、フォームのname属性に紐づいてくるので、適当な名前を付けてください。この例では、以下の様に名前を付けています。
- 問い合わせをした人の名前: user_name
- 問い合わせをした人のメールアドレス: user_email
- 問い合わせの内容: message
青で塗ってあるbccの部分に自分のメールアドレスを入れておけば、都度確認できますね。
作成が終わったら右上の「Save」ボタンを押します。

簡単な雛形ですが、面倒でしたらコピペしてください。
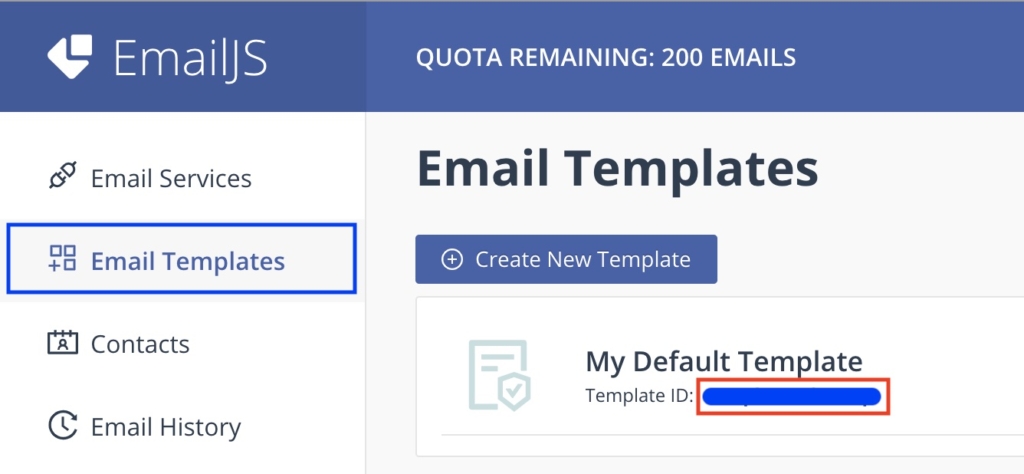
メールのテンプレートが完成しました。赤枠のTemplate IDはコードで使うので控えておいてください。

4. User ID の確認
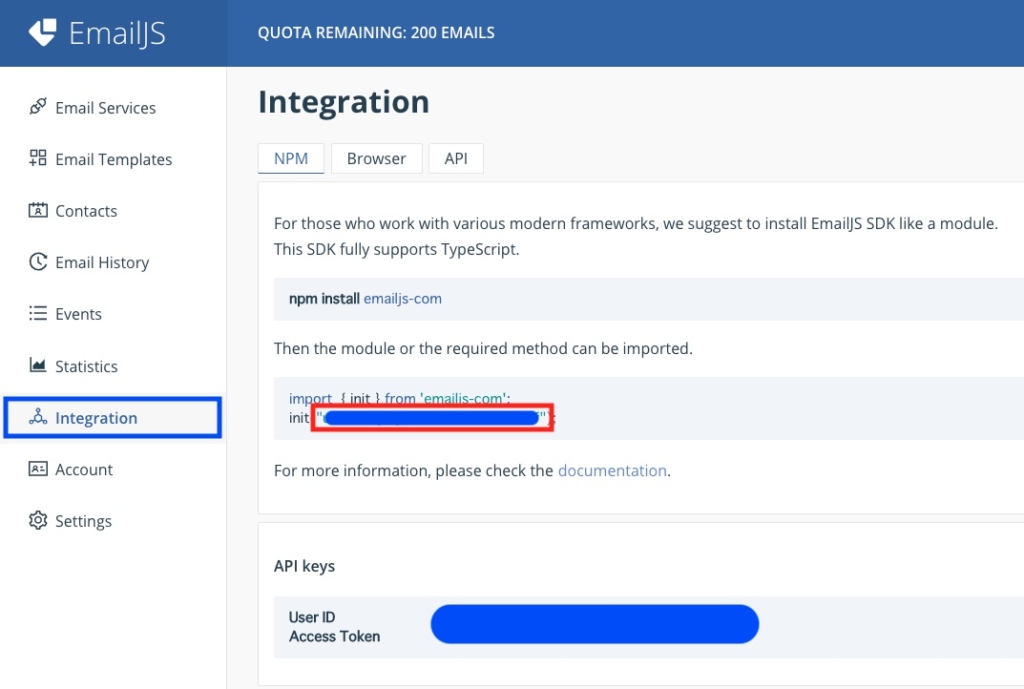
コードの方で使うUser ID を確認します。自分のメールアドレスを直接コードに書かなくても良いので安心ですね。
「Integration」のタブをクリックして、赤枠で囲んでいるUser ID を控えておいてください。

5. フォームの作成
ここからようやくHTMLに入っていきます。
公式の方にサンプルコードが載っていますので、まずは確認してください。
https://www.emailjs.com/docs/tutorial/creating-contact-form/
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/emailjs-com@2/dist/email.min.js"></script>
<script type="text/javascript">
(function() {
// https://dashboard.emailjs.com/admin/integration
emailjs.init('User ID');
})();
</script>
<script type="text/javascript">
window.onload = function() {
document.getElementById('contact-form').addEventListener('submit', function(event) {
event.preventDefault();
// generate a five digit number for the contact_number variable
this.contact_number.value = Math.random() * 100000 | 0;
// these IDs from the previous steps
emailjs.sendForm('Service ID', 'Template ID', this)
.then(function() {
console.log('SUCCESS!');
}, function(error) {
console.log('FAILED...', error);
});
});
}
</script>
</head>
<body>
<form id="contact-form">
<input type="hidden" name="contact_number">
<label>Name</label>
<input type="text" name="user_name">
<label>Email</label>
<input type="email" name="user_email">
<label>Message</label>
<textarea name="message"></textarea>
<input type="submit" value="Send">
</form>
</body>
</html>分かれば簡単なことなのですが、どこにIDを入れたら良いのか迷うんですよね。
9行目にUser ID、19行目にService ID とTemplate ID を入れます。
これで完成です!
6. 動作確認
作成したhtmlファイルをChromeで開きます。もちろんインターネットに繋がっている環境であれば、サーバーにアップロードされていなくても大丈夫ですよ。
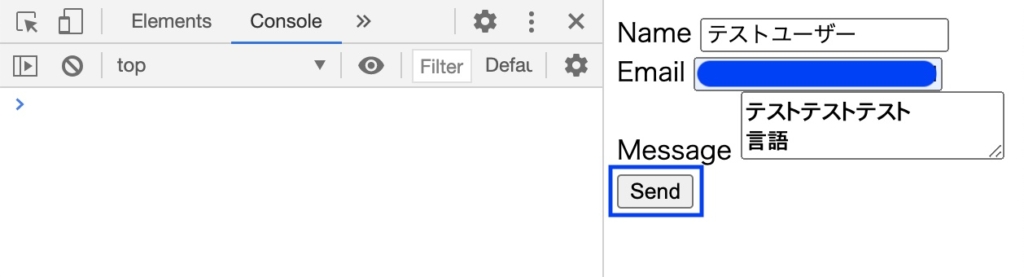
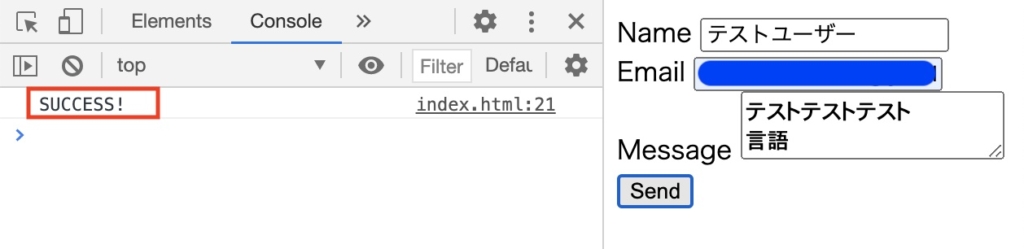
開発ツールを開いて、Consoleのタブを選択します。あとは適当な名前、自分が確認することのできるメーアドレス、メッセージを入力して「Send」のボタンを押します。

ここまで間違いなく出来ていれば、SUCCESS! のメッセージが表示されると思います。もし何かしら間違いがあれば、FAILED… が表示されます。

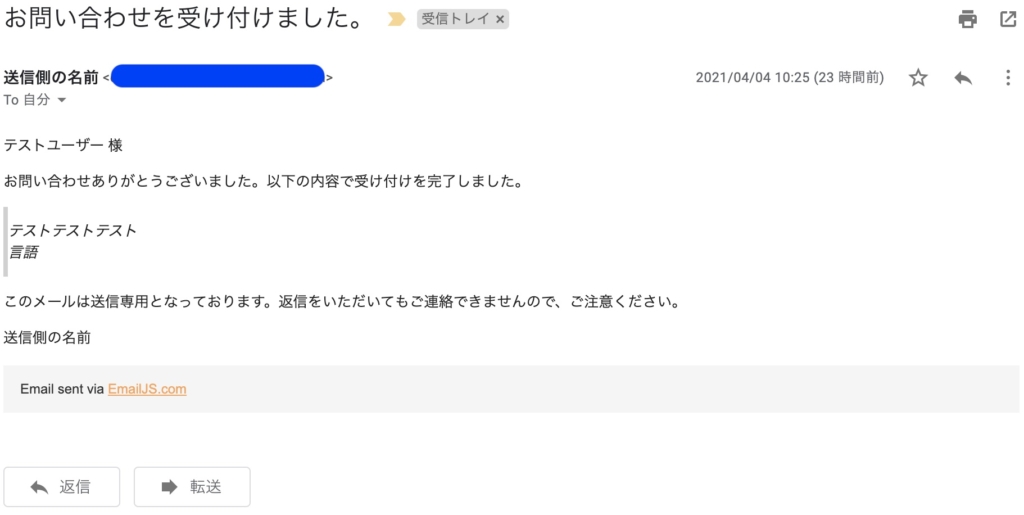
最後に届いたメールを確認してください。

7. おまけ
私は始めにメールを送ったときに、フォームのメッセージの改行が無視されてしまいました。
メールは送れたんだけれど、改行が出来ていなかった場合には次の手順でテンプレートを確認してください。
テンプレートの画面を表示して、「<>」をクリックしてください。

テンプレートがHTMLで編集できるようになります。メッセージが入るpタグのスタイルに赤枠のようにwhite-space: pre-wrap; を追加してください。これでメッセージの改行が反映されるはずです。

説明はここまでになります。無料で利用する場合は、月に送ることのできるメールの数が決まっている様です。
ポートフォリオや小さなサービスでしたら問題ないと思いますが、本格的に利用する場合にはサービスの内容をよく確認してください。

コメント