最近あまりVue.js devtools – Chromeを使う機会がなかったのですが、気づいたらレイアウトが変わっていました。
Inspectorは、なんとなく分かるのですが、イベントはどこで確認できるんだろう…
かなり見つけるのに時間がかかってしまったため、メモしておきます。
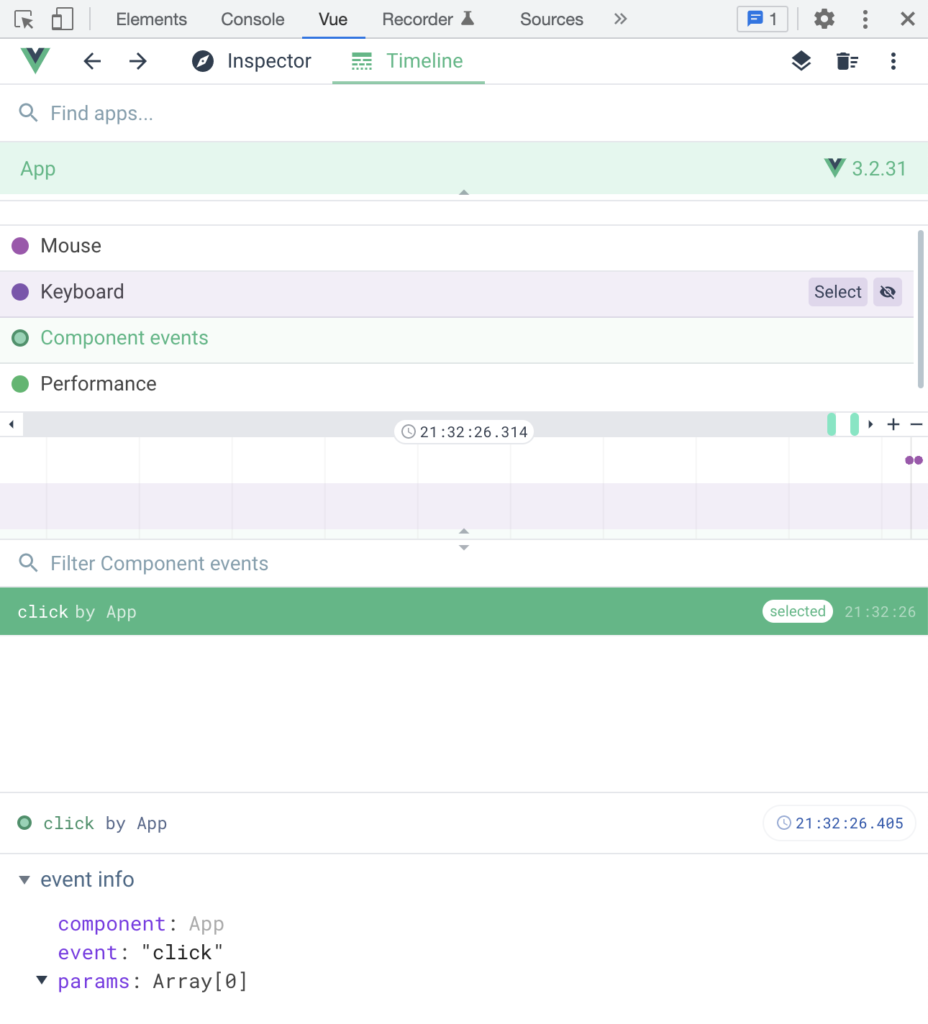
Timeline → Component events で確認できる
下の画像の通りです。

とてもおしゃれなレイアウトになりましたが、慣れるまで少し時間がかかりそうです。
最近あまりVue.js devtools – Chromeを使う機会がなかったのですが、気づいたらレイアウトが変わっていました。
Inspectorは、なんとなく分かるのですが、イベントはどこで確認できるんだろう…
かなり見つけるのに時間がかかってしまったため、メモしておきます。
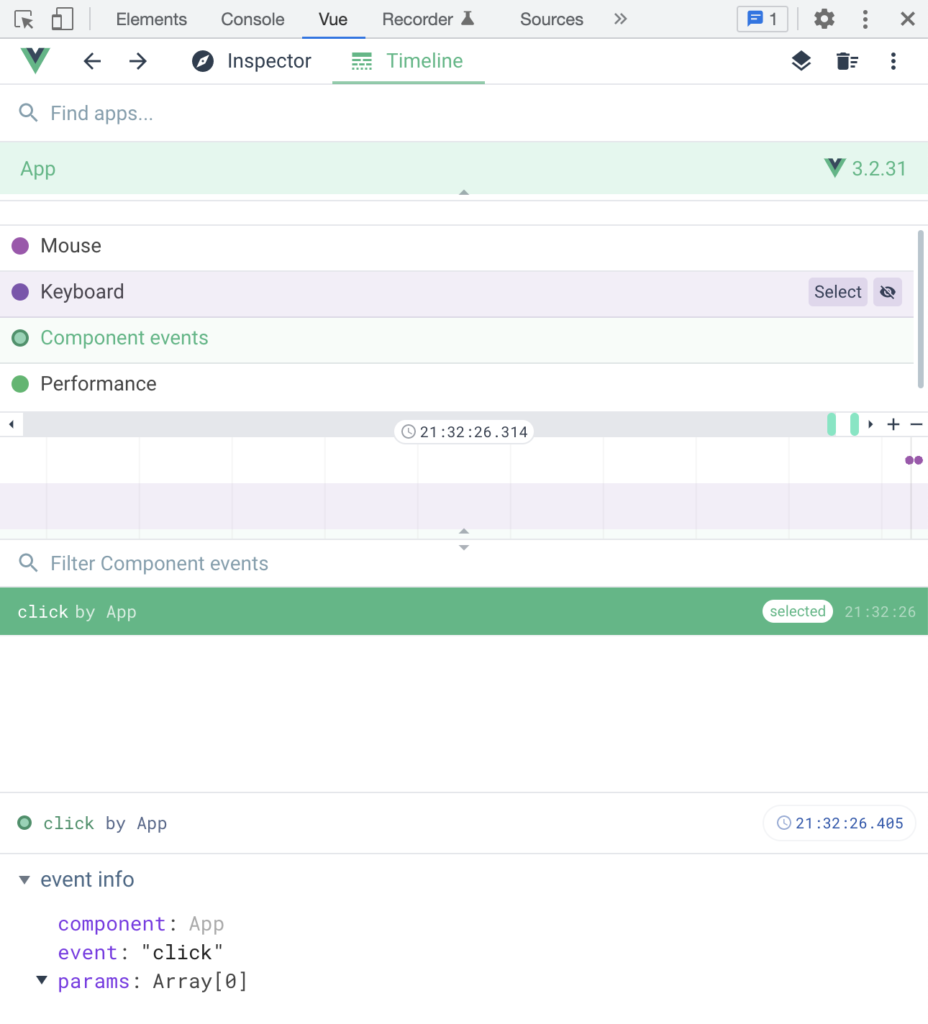
下の画像の通りです。

とてもおしゃれなレイアウトになりましたが、慣れるまで少し時間がかかりそうです。








コメント